My first ever Web Dev interview: Journey and Lessons learned
You won't know until you give it a shot, success or failure it's a lesson worth learning
If you were always led to believe that an interview is the most horrifying thing to undergo, I can sympathize with you. You've either heard or experienced it yourself, from the typical "Why should we hire you?" to having to code a binary search tree with O(n) time complexity, just how frustrating it can be to be answering questions, not at all related to the profile you've applied for.
I had the same mindset too. I've personally experienced the same interviewing at many MNC's, big and small. But that all changed, the day I was interviewed for a Full Stack role at Hashnode. While I lacked just the slight bit of experienced required by them, I have learnt a lot from it which I can't wait to share below.
Brief backstory ⏪
My web dev journey began, like quite a lot of people, during the pandemic in March 2020. And like quite a lot of people, I was and still am self-learning. I've picked up multiple Udemy courses, gone through lessons on CodeCademy, and even been part of an informal cohort of fellow web devs.
I coded quite a lot using HTML, CSS, and JavaScript, spending hours lost in creating small projects and happily smiling once I pushed them onto my repo, hoping soon someone would notice my efforts and bag me a job.
I was doing all the right things, yet I wasn't getting noticed. I felt all my effort was in vain, for I imagined myself being employed before the end of summer break (I set the bar quite too high).
Luckily, I have some amazing friends named Sahil and Ammaar, both of whom showed me that while my efforts were quite good, it was of no help unless I was sharing it with the world, showing everyone who I was and what I could do. So from January 2021, I decided to change all that. I joined Twitter, got involved with the Web Dev community, and also started blogging here as well. And in the process, I've met some amazing people and been able to share my work and learn from other's works too.
And that brings us to...
Getting approached for the role 📲
It was one fine morning in mid-May, when I noticed I had a DM notification from Sandeep, the CTO of Hashnode itself. I read the message, and my jaws dropped!

My efforts were not in vain! They were being noticed after all! And that too by the very cofounder of the site I write my blogs on! I was over the moon!
I happily accepted Sandeep's offer for a video call, to get to know ourselves better.
Round 0: The get-to-knows
This technically does not count as a round, since here it was just us both discussing the various aspects of our journeys, me about my web dev journey, and Sandeep about the journey of Hashnode and what is in store for the future (and they have big plans!).
What helped me here was the type of questions I asked. I was very keenly interested in the work Sandeep does, the day in the life of a full stack dev, and also the business side of Hashnode. I also picked up lots of points about being a dev, solving problems, how to learn and look for answers (Yes, Googling is a must-have skill!), and the overall work-life balance working at a startup.
Overall, this round really opened my eyes to the type of people working to build such amazing products, and I was determined to now impress with my skills.
Round 1: The Task 💻
It was decided to move ahead and now work on solving a task. The aim here is to test not just my core skills, but how I plan to solve the task, my approach towards the solution, and the steps to take for that. I was assigned a task to create an image gallery using the Unsplash API.
This was finally the opportunity I was waiting for, to showcase how I actually build web apps. Naturally, I chose to use ReactJs for handling my logic, along with HTML and CSS for styling (unfortunately Tailwind packages would not install).
This task tested me on 3 things: My knowledge of CSS and Grids, handling state, and working with an API. In the end, I was able to successfully complete the task, which you can check out here
Round 2: The Code Review 🔍
This is the one that counts! I would be lying if I said that I wasn't nervous, after all, it was my first ever code review!
Firstly, we discussed the task given, with me explaining how I felt about it and what was my approach to complete it. I then walked Sandeep through my code, going from one component to the next, explaining what was happening at every line. At certain intervals, Sandeep would ask me about doing a certain code block another way, and I'd explain why I went with my approach.
As we progressed further into the review, I was able to answer the questions that I knew, but there was quite a lot that I either had never heard of, or was not able to explain it. I started getting frustrated with myself and I have to give huge credit to Sandeep here, for he not only showed me its normal to not know everything but also took the time to explain them to me.
Overall, I was pretty happy with how it had gone. I had taken notes of the various points and advice that Sandeep had given, from simple code edits to methods and fundamentals to read up on. This round was a real eye-opener for me, that while I had made good progress so far, there was quite a lot left to do.
Result 🙈
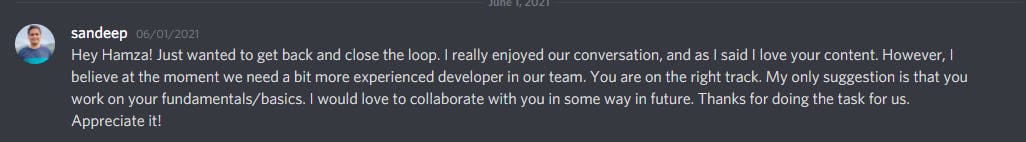
If you read the beginning paragraph, you already know the result. While I was able to put 100% of my effort and showcase my skills and knowledge, it was just a tad too short to make the cut. This would usually be the part where I would be disappointed with myself and start questioning things, but this time, it was different.
For this time, I actually took some time to recollect what went right and wrong, and it was during this time I understood what I can do to better myself. Sandeep himself put it in the best way possible.

Conclusion 🤔
I will wrap up my interview experience with 3 things I learned:
- Always remember to fall back on fundamentals for anything that you're learning. While having knowledge of many languages/frameworks/libraries is good, the thing that separates good devs from professional devs is understanding what's happening under the hood, always questioning why things happen as they do.
- You can never ask too many questions. While I was vocal about my thoughts, there were still instances where I got overconfident and didn't ask for inputs. You should definitely ask openly whenever possible, it shows that you're genuinely interested and also able to explain your logic to others easily.
- Even though it may be an interview, approach it with the mindset of learning. This is your chance to not only express yourself and your skills, but also learn how to think and code like a professional dev.
Closing this post, I am truly grateful to Sandeep for giving me the chance to not only try out for a web dev role but learn what it takes to be one. I am grateful to be writing this blog on an amazing site like Hashnode, and I cant wait to see where the team takes this to next! I also have to thank Sahil for getting me into blogging, in his own words "jo bhi sikhre ho, sabko batao!" (Translates to: "Whatever you're learning, show it to everyone").
And of course, thank you reader for taking the time to read about my experience! I hope it is able to impact you in a positive way, if so definitely let me know!
Wrapping up! 😊
Hope you enjoyed reading this edition! Definetly give your reaction and feedback, and of course, share this article with someone who needs to read this!
- For similar but short content, follow me over at Twitter 🐤 here.
- Check out what I'm currently working on over at Github 🐱 here
Till next time, take care and cheers!🥂
